Для веб-дизайна не существует конкретных законов или правил, но есть некоторые шаблоны и правила дизайна, которые могут помочь вам создать уникальный и выдающийся веб-сайт.
Более подробно можно ознакомиться на https://www.artlab-art.ru
1. Не убить цель
Чтобы пользователь оставался на сайте и делал покупки, необходимо сделать так, чтобы ему было не только просто и удобно ориентироваться на сайте, но и не забывать о том, за чем он вообще пришел, открыв вашу страничку. Ваш сайт должен соответствовать потребностям пользователя. Наличие простой четкой информации на всех страницах поможет пользователю взаимодействовать с тем, что вы предлагаете.
Лучший вариант сделать сайт как можно проще и удобнее – это самому поставить себя в роли потенциального клиента. Запомните, если пользователь в первые 10-15 секунд не получает нужной информации или не может воспринять её из-за сложности подачи, он просто закроет сайт.
2. Простота — ключ к успеху
Простота — лучший способ рассмотреть пользовательский опыт и удобство использования любого веб-сайта. Используйте соответствующие цвета, изображения и шрифты.

Принцип простоты сайта состоит из мифов и легенд о том, как скрасить пребывание посетителей на сайте. Вот некоторые из этих идей: Правило 3 кликов, Правило 1 секунды, Правило перевернутой пирамиды, Закон близости элементов, Синдром утёнка.
Следующий немало важный параметр можно отнести и к разделу о простоте, и к цели. Это ключевой элемент полезности — поле «поиск». Эта кнопка является главным помощником клиента на сайте и его присутствие по важности можно прировнять к неймингу. На самом деле, отсутствие такого поля – это заранее обречённый на все провалы сайт, даже если в нем идеальный дизайн, так как пользователь не сможет нормально в нём ориентироваться.
3. Мобильная адаптация
Все больше людей используют свои телефоны или другие устройства для просмотра веб-страниц. Важно рассмотреть возможность создания вашего веб-сайта с адаптивным макетом.

Чтобы повысить посещаемость и уменьшить процент отказов, необходимо адаптировать сайт под все виды устройств, не только ПК, но и планшет и самое главное — смартфон. В идеале, конечно, создать отдельно мобильную версию сайта или же приложение специально под форматы смартфонов. Это поможет пользователям телефонов не совершать лишних действий по увеличению/уменьшению тех или иных иконок.
4. Следите за тенденциями
Следите за тенденциями и меняйтесь. Где бы вы ни пытались создать что-то новое, следуйте новым тенденциям и сочетайте их со своей целью для достижения лучших результатов.

5. Уникальность
Это означает продуманный, функциональный и красивый дизайн, в котором каждый пиксель выражает заботу о потребностях пользователей, имидже бренда и его продвижении. Особого качества можно достичь только после тщательного изучения требований проекта и поиска оптимальной концепции дизайна. Концептуальный подход формирует собственный стиль, который проявляется в любом проекте, независимо от конкретных требований. Наша команда стремится упростить процесс дизайна. Создать свой уникальный дизайн проще с бесплатным инструментом Pixso для UI\UX дизайна
6. Паттерн — это игра!
Исследования по отслеживанию движения глаз показывают, что предсказуемые макеты помогают пользователям эффективно читать и просматривать информацию. Большая часть того, что люди видят, находится в верхней и левой частях экрана. Очень распространены F-образные, Z-образные и Т-образные узоры.
Схема F

Схема F, как правило, работает на страницах с большим количеством текста, где основной текстовой блок может быть расположен в широкой вертикальной колонне слева, в то время как справа находятся заголовки других статей, которые глаз выхватывает точечно.
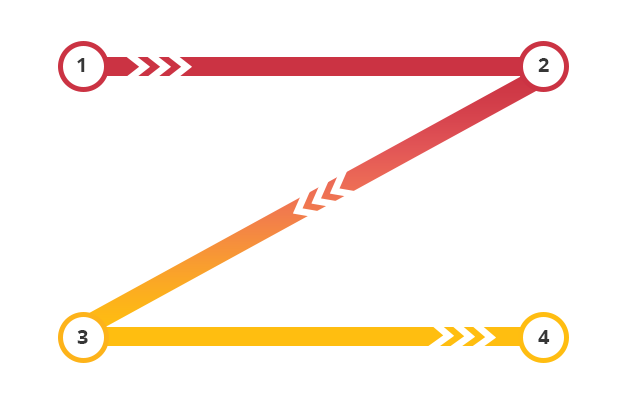
Схема Z

Схема Z работает для лендингов и промостраниц, то есть сайтов с небольшим количеством текста: по верхней горизонтали расположены названия разделов сайта, дальше взгляд скользит по диагонали вниз, (пересекая центральное поле с изображением) и переходит к блоку информации в нижней части.
Композицию таких страниц можно условно разделить на три блока: верхний с названием и заголовками, центральный с изображением и нижний с дополнительной информацией и призывом к действию. Визуальное «путешествие» по букве Z обеспечивает ясное считывание всей информации: левый верхний угол — место для логотипа; расположенные по горизонтали заголовки — следом, справа вверху можно добавить призыв к действию.
Определение макета страницы
Определение макета страницы, начинается с того, что вы задумываетесь о своем контенте. Решите, будет ли польза от изображений и, если да, то подумайте дважды, какие картинки будут добавлять информационную ценность.
- Информативное изображение хорошо работает в выровненных и зигзагообразных макетах. Важные изображения, которые поддерживают текст и рассказывают визуальную историю, будут полезны и привлекут внимание. Ценные изображения хорошо работают в обоих макетах. Чтобы лучше понять ваше предложение, пользователи дольше рассматривают фотографии, поэтому случайные фиксации, вызывающие перенаправления, не являются проблемой в макетах.
- Первые изображения в списке задают тон и определяют решение пользователей, следует ли игнорировать остальные. Уделите особое внимание информационному значению изображений в первых строках.
- Выровняйте декоративные изображения по направлению вниз. Декоративные изображения устанавливают идентичности бренда, даже если пользователи смотрят только на несколько первых картинок, они видят их периферийным зрением или бегло просматривают при прокрутки страницы назад вверх.
- Избегайте чрезмерно сложных изображений. Сложные изображения могут конкурировать с текстом. Выберите информативные изображения, которые дополняют текст и не увеличивают нагрузку восприятия.
- Каждое изображение должно иметь цель, даже если оно создает бренд. Не используйте изображения ради красоты. Картинка может стоить тысячи слов. Не используйте изображения-филлеры, если у вас нет подходящего изображения.
- Выравнивайте текст выше декоративных изображений. Подумайте о том, как пользователи прокручивают страницу и раскрывают ее содержимое. Если ваши изображения декоративны, не размещайте их в строке выше, чем соответствующий текст. Горизонтально выровняйте их с соответствующим текстом, чтобы избежать перенаправление взгляда пользователя.
- Всегда размещайте высоко информативный контент в левой части первой строки. Многие люди начали фиксировать взгляд слева еще до прокрутки контента, а затем им пришлось перенаправить взгляд, если они натыкались на декоративное изображение. Если вы решите поместить изображение или текст в первую строку, убедитесь, что оно несет достаточно информационной ценности, чтобы не создавать ненужные фиксации.
6. Визуальная иерархия
Визуальная иерархия — это расположение элементов в порядке их важности. Это делается либо по размеру, цвету, изображениям, контрасту, типографике, текстуре и стилю. Визуальная иерархия на странице обеспечивает передачу информации от системы к конечному пользователю — она помогает пользователям понять, на что обратить свое внимание.
Это организация элементов дизайна на странице таким образом, чтобы глаз пользователя усваивал каждый элемент в порядке заданной важности. Визуальная иерархия может быть построена с помощью:
- Цвета и контраста
- Масштаба
- Группировки
Цвет и контраст
Для создания визуальной иерархии на странице в хорошем визуальном оформлении используется цвет или контраст (или и то, и другое). Применение цвета в дизайне позволяет выдвинуть на первым план одни элементы и отодвинуть на второй другие. Таким образом можно показать, на что нужно обратить наше внимание и определить степень важности различных элементов дизайна.

Иерархию создает не сам цвет элемента, а скорее контраст в цвете и насыщенности между элементом и его окружением (включая фон и другие близлежащие элементы).
Еще дизайнеры часто используют контраст в шрифтах для обозначения иерархии, подчеркивая важность с помощью специальных настроек шрифта. Шрифты в жирном начертании, например, bold, выделяются на фоне шрифтов в легком или обычном начертании. Слова, стилизованные иначе, чем окружающий текст (например, курсивом или подчеркиванием), также привлекают внимание.
Масштаб
Более крупные элементы лучше выделяются и привлекают внимание пользователей, поэтому размер можно использовать в качестве маркера важности.
Рекомендации по использованию масштаба:
- Используйте не более 3-х размеров — маленького, среднего и большого. Три размера обеспечивают достаточное разнообразие в работе — подумайте о размере шрифта для заголовка, подзаголовка и основного текста — но при этом сохраните четкую и понятную иерархию. В веб-дизайне размеры могут варьироваться от 14 до 16 пикселей для основного текста, от 18 до 22 пикселей для подзаголовка и до 32 пикселей для заголовка.
- Самый важный элемент сделайте самым большим. Подчеркните самый важный аспект вашего дизайна, сделав его самым большим. Точно так же уменьшите менее важные элементы. Ограничьте количество больших элементов максимум до 2, чтобы они выделялись и укрепляли иерархию.
- Группировки. Отступы и общие областиЯвные и неявные группировки помогают нам увидеть структуру страницы. Они позволяют направить внимание на те области экрана, которые могут иметь отношение к цели проекта. Без группировок было бы намного сложнее разобраться, где находятся стандартные области, такие как навигация, контент, реклама. Таким образом, было бы труднее понять, на что направить внимание, а какие области можно безопасно игнорировать. Например, как только пользователи идентифицируют правостороннюю группу, они могут игнорировать ее из-за связи с рекламой.
Группировка обычно создается неявно через отступы и использование пустого пространства или явно через создание четких границ (общая область).